
Introduction
In the ever-evolving digital landscape, web design stands as a cornerstone for creating engaging and user-friendly online experiences. This comprehensive roadmap is your guide to mastering web design without spending a dime. Dive into free courses that cover the essentials of web design, equipping you with the skills to thrive in this dynamic and creative field.
What is Web Design?
Web design encompasses the creation and maintenance of websites. It involves a range of disciplines including web graphic design, user interface design (UI), user experience design (UX), coding, and search engine optimization (SEO). A good web designer not only ensures a site looks visually appealing but also functions effectively, providing a seamless user experience.
Unlocking Opportunities in Web Design
Upon completing a comprehensive web design course, numerous exciting career paths open up for you:
1. Web Designer
Create visually compelling and functional websites, ensuring a great user experience and aesthetic appeal.
2. UI/UX Designer
Focus on designing intuitive user interfaces and enhancing user experiences through user-centered design principles.
3. Front-End Developer
Translate design into code, working primarily with HTML, CSS, and JavaScript to bring designs to life on the web.
4. Graphic Designer
Design engaging graphics and visual elements for websites, ensuring they align with the overall brand aesthetic.
5. Web Developer
Develop and maintain the technical aspects of websites, ensuring they are optimized for performance and functionality.
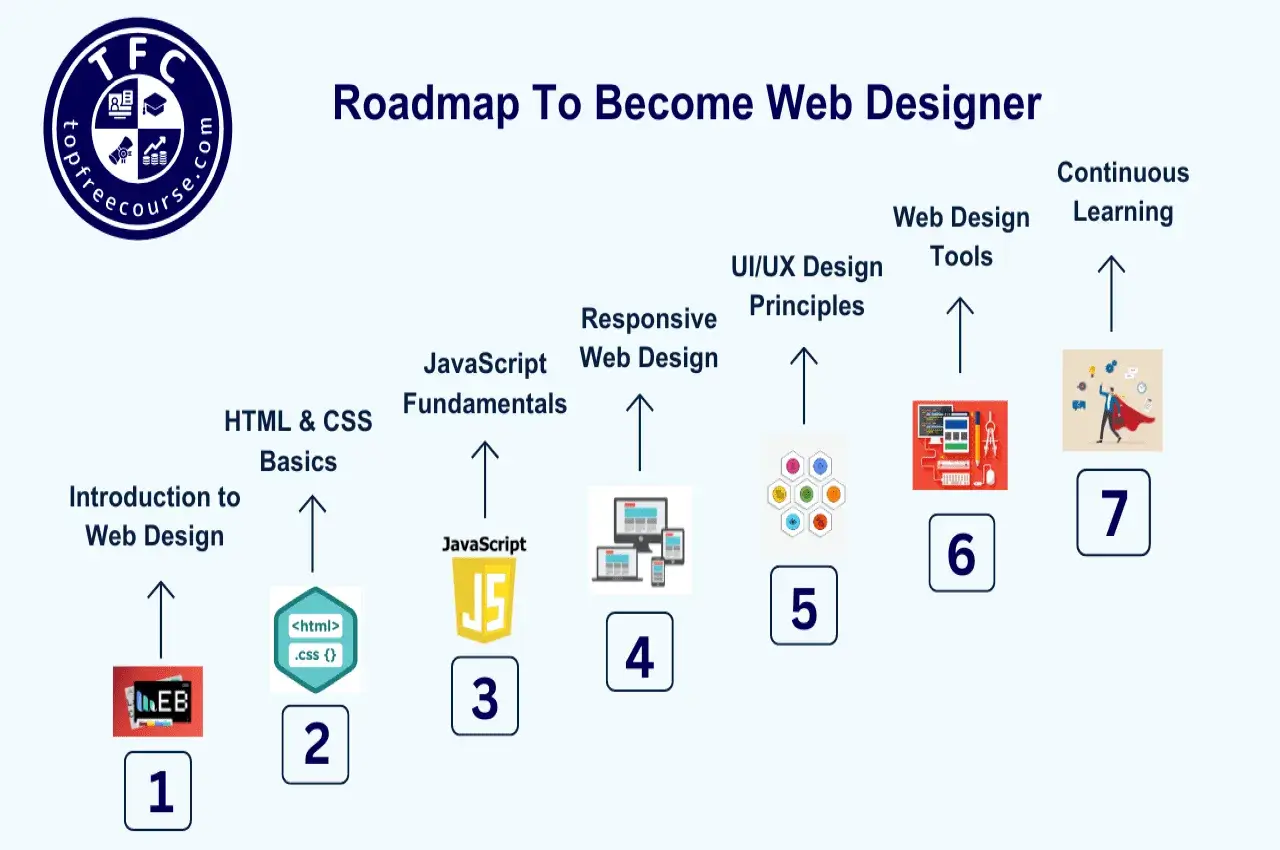
Web Design Learning Roadmap
1. Introduction to Web Design
Understand the fundamentals of web design, including design principles, web standards, and the importance of responsive design.
2. HTML & CSS Basics
Master the basics of HTML and CSS, the foundational languages for creating and styling web pages.
3. JavaScript Fundamentals
Learn JavaScript to add interactivity and dynamic elements to your websites.
4. Responsive Web Design
Discover how to create websites that look and function well on various devices and screen sizes.
5. UI/UX Design Principles
Understand the principles of user interface and user experience design, focusing on creating intuitive and engaging interfaces.
6. Web Design Tools
Gain proficiency in essential web design tools like Adobe XD, Sketch, Figma, and others.
Web Design Learning Path
1. Introduction to Web Design
Course Link: Introduction to Web Design
Description: Explore the fundamentals of web design, including core design principles, color theory, typography, and the importance of usability and accessibility.
2. HTML & CSS Fundamentals
Course Link: HTML & CSS Fundamentals
Description: Master the basics of HTML and CSS to create and style web pages. Gain hands-on experience in structuring content and applying styles.
3. JavaScript for Beginners
Course Link: JavaScript for Beginners
Description: Learn the fundamentals of JavaScript to add interactivity and dynamic behavior to your websites. Explore key concepts such as variables, functions, and events.
4. Responsive Web Design
Course Link: Responsive Web Design
Description: Discover how to create responsive layouts using CSS Flexbox. Learn techniques to ensure your websites look great on all devices.
5. Foundation of Front-end Design
Course Link: Foundation of Front-end Design
Description: Understand the principles of UI and UX design, focusing on creating user-centered designs that enhance the overall user experience.
Conclusion
In 2024, the demand for skilled web designers continues to soar as businesses aim to create compelling online presences. This roadmap is your guide to mastering web design without breaking the bank. Explore free courses from reputable platforms, broaden your skill set, and embark on a journey to excel in the creative and technical world of web design. The TOP FREE COURSE platform provides you with the resources you need to succeed – start your web design career journey now!